In this article, I am going to cover how I organize my Angular projects. This may not be the best way to do it, but it is how I separate the various aspects of my projects.
Out of the Box

Out of the box, Angular does not provide much organization within the project, which allows for what we’ll call “creative freedom.”
This creative freedom can allow many developers to shoot themselves in the foot. I have come into projects at various stages of work and have seen some very interesting cases. The worst of which is when you open up a project and all of the services, components, directives, and views are dropped into the root app directory with no structure.
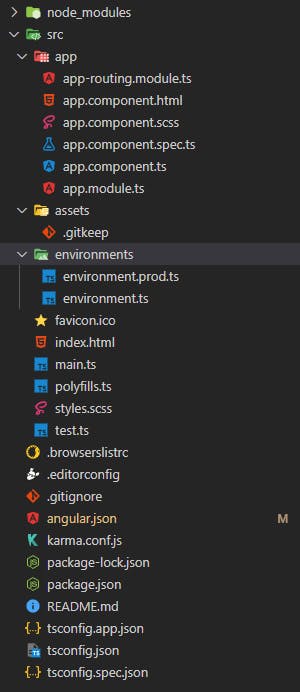
The default project has a majority of the files that will be manipulated within the src directory. The app directory contains the application code. The assets directory contains files that will be distributed with the application, such as images. The environments directory contains environment-specific details such as API endpoints.
By default, the app directory contains the app component, the app module, and the app routing module. The app component consists of the HTML, SCSS, spec, and ts file to control how the root view will look and operate. The app module controls what dependencies and services need to be a part of the application. The app routing module controls how the user will be routed throughout the application.
Best Practices 🗂️

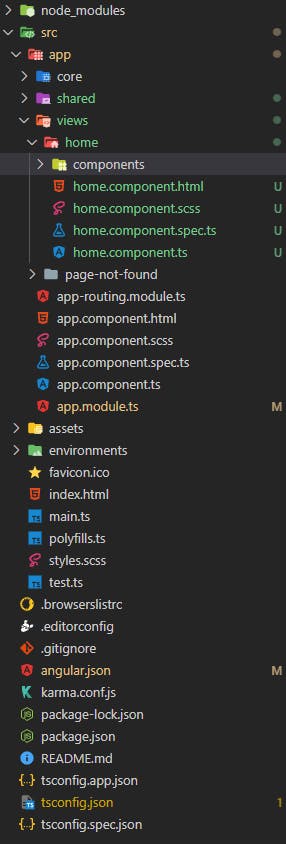
Core Directory
Create a core directory at the root of your application. This directory will include a core module that will import any module that is used by your application module. Example imports would include the CommonModule, RouterModule, and HttpClientModule. If you have an app initializer that is handled by a service, the service should also go in the core/services directory. This AppCoreModule will then be imported by your AppModule.
Shared Directory
Create a shared directory at the root of your application. This directory will include any aspect of your application that is shared by various views within your application. This includes components, services, directives, models, pipes, etc and a sub-directive should be created for each of those as well.
Also, be sure to create an AppSharedModule to be imported by the various views within the application.
Views Directory
Create a views directory at the root of your application. This directory will contain the views, or route components, of your application. Each view will have its own directory, which will include the sub route views as well as any components used by the view.

